
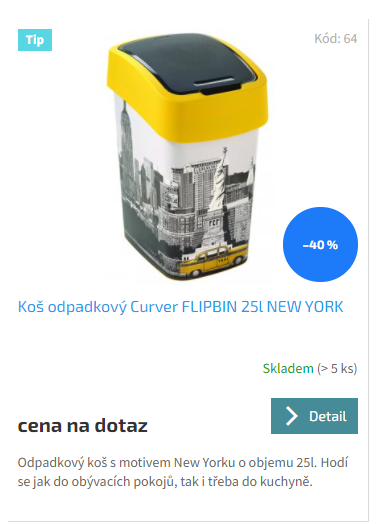
Doplněk skryje cenu u produktů se zvoleným příznakem
Nastavení
veškeré nastavení se provádí přes HTML editor v administraci eshopu. ( › Vzhled a obsah › Editor › HTML kódy )
vzorové nastavení
<script>
const onRequestConfig = {
enableRequest: true,
text: {
cs: {
flagName: "priznak",
buttonText: "Zeptat se na cenu",
priceText: "cena na dotaz",
butDetailText: "Detail",
},
},
};
</script>
Kód se vkládá do Zápatí (před koncovým tagem BODY)
const onRequestConfig = nastavení samotného doplňku formou objektu. Je nutné mít uzavřené v závorkách { }
- enableRequest – zapíná (true), nebo vypíná (false), doplněk
- text: – je text který se zobrazí na vybraných místech. Doplněk počítá s více jazyky. Takže je možné přidat text ve více jazycích. Zapis pro češtinu a slovenštinu tady bude vypadat takhle. {cs:{text:…},sk:{text:….}}
- flagName – příznak na který napojíte funkci doplňku
- buttonText – text na tlačítku pro zobrazení formuláře
- priceText – text který se zobrazí místo ceny
- butDetailText – text tlačítka které se zobrazí u produktu v seznamu produktů
Cena Doplňku: 500,- Kč
*v ceně doplňku je i první nastylováni
