
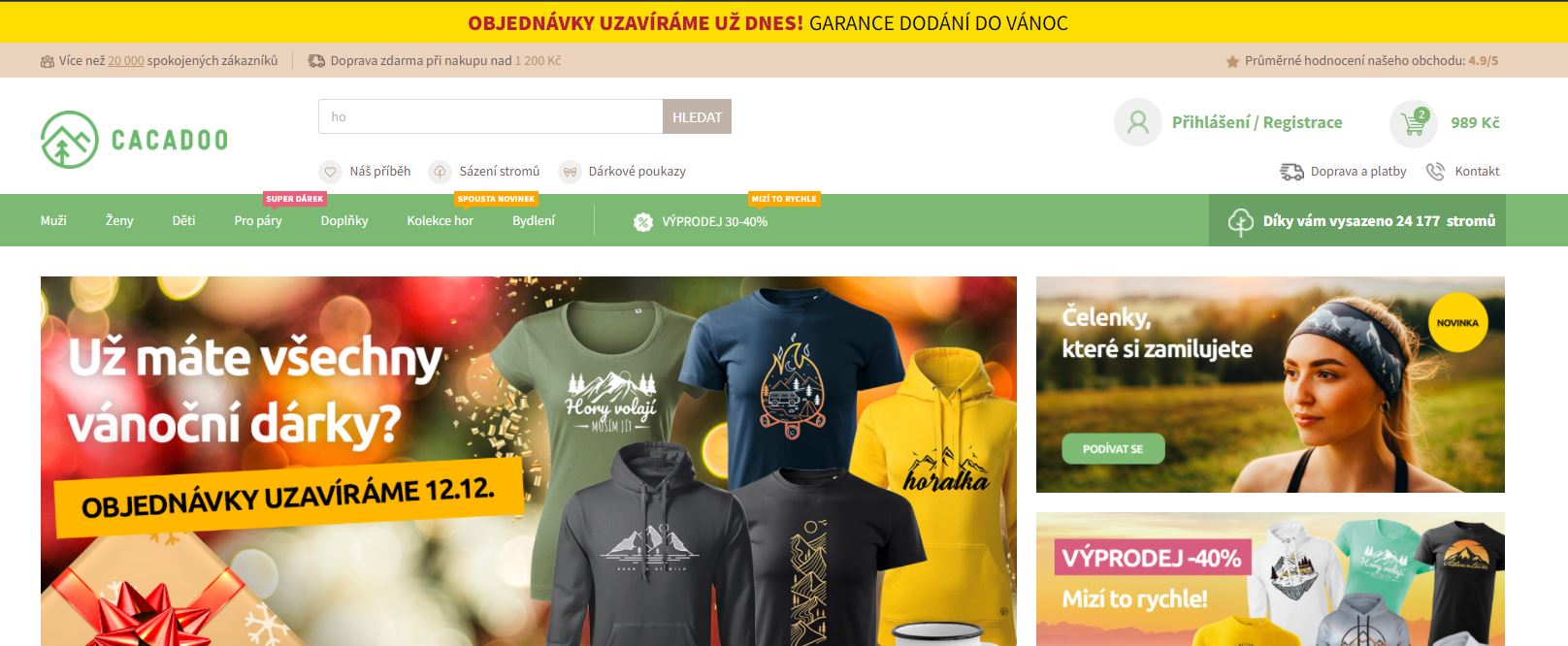
Info proužek

info proužek nad headerem. Nastavuje se přes html editor ( › Vzhled a obsah › Editor › HTML kódy ). Dá se vložit libovolný html kód.
Nastavení
veškeré nastavení se provádí přes HTML editor v administraci eshopu. ( › Vzhled a obsah › Editor › HTML kódy )
vzorové nastavení
<script>
const textMessage = ' „Z důvodů státního svátku v České Republice bude zboží odesláno následující pracovní den."'
const infoBanner = {enableBanner:false, enableDate: false, dateEnable:['1/1','2/4','5/4','1/5','8/5','5/7','6/7','28/9','28/10','17/11','24/12','25/12']}
</script>
Je možné nastavit permanentní zapnutí, nebo zobrazení podle data. (v příkladu jsou nastavené data pro české statní svátky.) Kód se vkládá do Zápatí (před koncovým tagem BODY)
const textMessage = Text zobrazený v info proužku (dá se použít i html kód pro lepší stylování)
const infoBanner = nastavení samotného doplňku formou objektu. Je nutné mít uzavřené v závorkách { }
- enableBanner – zapíná (true), nebo vypíná (false), permanentní zobrazení info proužku
- enableDate – zapíná (true), nebo vypíná (false), zobrazení podle data. Pro správné fungování je potřeba mít nastaveno enableBanner na false.
- dateEnable – zde se nastavují data kdy se má proužek zobrazit. zapisují se do [ ] závorek ve formátu ’28/9′ uzavřené v uvozovkách a oddělené čárkou.
Cena Doplňku: 500,- Kč
*v ceně doplňku je i první nastylováni
