
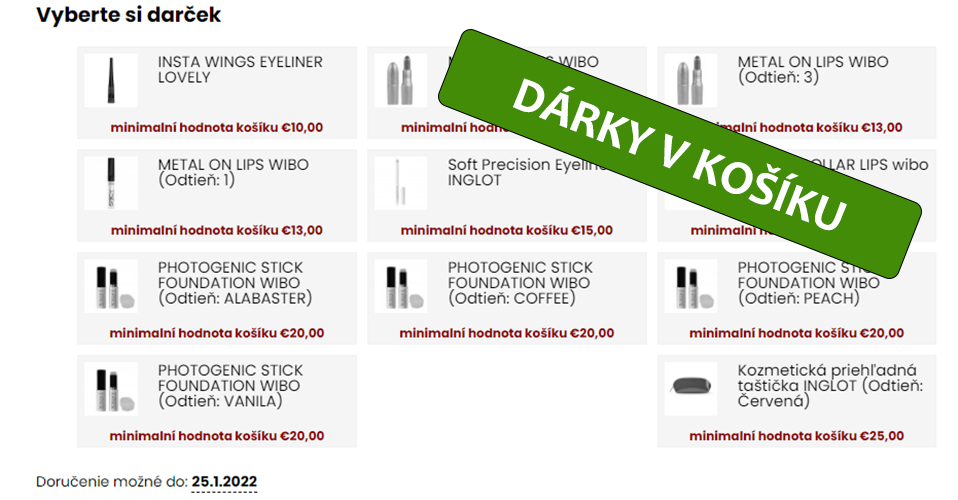
Zobrazení dárků v košíku
Doplněk dárky zobrazuje v košíku dárky na výběr až po dosažení jejich hodnoty, ale nijak neinformuje zákazníka o možných dárcích za vyšší hodnotu košíku. Tenhle nedostatek řeší tahle uprava.
*Doplněk slouží jako vizualizace k doplňku Dárky k objednávce a produktům
Nastavení
veškeré nastavení se provádí přes HTML editor v administraci eshopu. ( › Vzhled a obsah › Editor › HTML kódy )
vzorové nastavení
<script>
const giftProducts = [{
price: { EUR: 10 },
name: "INSTA WINGS EYELINER LOVELY",
image: "/shop/related/1314_insta-wings-eyeliner.jpg?619cd45a",
},
{
price: { EUR: 13 },
name: "METAL ON LIPS WIBO ",
image: "/user/shop/related/708_metalonlips1.png?619cd45a",
},
{
price: { EUR: 13 },
name: "METAL ON LIPS WIBO ",
image: "/user/shop/related/708_metalonlips1.png?619cd45a",
},]
</script>
Kód se vkládá do Zápatí (před koncovým tagem BODY)
const giftProducts = nastavení doplňku
hodnoty se zapisují do pole, jeden produkt do každého objektu.
NÁHLED OBJEKTU S JEDNÍM DÁRKEM
{
price: { EUR: 10 },
name: "INSTA WINGS EYELINER LOVELY",
image: "/shop/related/1314_insta-wings-eyeliner.jpg?619cd45a",
},
- price – sem se zadává hodnota pro dosažení dárku. Více měn se se oděluje čarkou. Formát: Zkratka měny : hodnota (případné desetiny oddělujte tečkou)
- name – název dárku
- image – url adresa náhledového obrázku.
*pro získání url adres se v košíku vytvoří ve spodní časti tabulka viditelná jen pro přihlášené v administraci. Pro funkčnost je potřeba mít v košíku hodnotu zboží pro aby se objevily všechny dárky. Potom se tabulka vypíše celá.
Cena Doplňku: na dotaz
*v ceně doplňku je i první nastylováni
